- What Is an HTML Boilerplate?
- A Really Simple Example of a Starter HTML 5 Boilerplate
- The Anatomy of an HTML5 Template
- The HTML5 Doctype
- The <html> Element
- How to Use <head> Tags in HTML
- How to Use <body> tags in HTML
- What is the lang Attribute?
- HTML Document Character Encoding
- What Does X-UA-Compatible Mean?
- The Viewport Meta Element
- The <title>, description, and author
- Open Graph Meta Elements for Social Cards
- Favicons and Touch Icons
- Including CSS Stylesheets and JavaScript Files
- A Note About Older Browsers and New Elements
- The Complete HTML5 Boilerplate
- Conclusion
- Next Steps
- HTML5 Boilerplate FAQs
In this article, we’ll look at how to get started with building your own HTML5 boilerplate. We’ll walk through the essential elements of an HTML base template, ending with a basic template that you can take with you and build upon.
By the end of this article, you’ll have your own HTML5 boilerplate. If you’d rather just grab the HTML template code now and read this article later, here’s our finished HTML5 template.
What Is an HTML Boilerplate?
Every website is different, but there are many things that are essentially the same from one web site to the next. Rather than write the same code over and over, it’s a good idea to create your own “boilerplate”. A boilerplate is a template that you break out each time you start a project, saving you from having to start from scratch.
Wikipedia describes boilerplates as:
sections of code that are repeated in multiple places with little to no variation.
As you learn HTML5 and add new techniques to your toolbox, you’re likely going to want to build yourself an HTML boilerplate to start off all future projects. This is definitely worth doing, and there are many starting points online to help you build your own HTML5 template.
A Really Simple Example of a Starter HTML 5 Boilerplate
The full template that we offer at the end of this article has a lot in it. But you don’t have to get that fancy — especially if you’re just getting started. Here’s a really simple “getting started” HTML5 template that may be all you need:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>HTML5 Boilerplate</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h1>Page Title</h1>
<script src="scripts.js"></script>
</body>
</html>
If you paste the code above into an .html file, you’ll have a web page! This basic HTML5 template includes some of the elements listed in the next section, as well as a simple heading element that will be displayed in your web browser.
Let’s look at this anatomy in more detail.
The Anatomy of an HTML5 Template
An HTML template typically includes the following parts:
- The document type declaration (or doctype)
- The
<html>Element - The character encoding
- The viewport meta element
<title>,description, andauthor- Open Graph meta elements for social cards
- Favicons and touch icons
- Links to CSS styles
- Links to JavaScript files
Other than the document type declaration and <html> element, the elements listed above will mostly be found inside the <head> section of the HTML template.
The HTML5 Doctype
Your HTML5 template needs to start with a document type declaration, or doctype. A doctype is simply a way to tell the browser — or any other parser — what type of document it’s looking at. In the case of HTML files, it means the specific version and flavor of HTML. The doctype should always be the first item at the top of any HTML file. Many years ago, the doctype declaration was an ugly and hard-to-remember mess, often specified as “XHTML Strict” or “HTML Transitional”.
With the advent of HTML5, those indecipherable eyesores are gone and now all you need is this:
<!doctype html>
Simple, and to the point. The doctype can be written in uppercase, lowercase, or mixed case. You’ll notice that the “5” is conspicuously missing from the declaration. Although the current iteration of web markup is known as “HTML5”, it really is just an evolution of previous HTML standards — and future specifications will simply be a development of what we have today. There’s never going to be an “HTML6”, so it’s common to refer to the current state of web markup as simply “HTML”.
Because browsers are required to support older content on the Web, there’s no reliance on the doctype to tell browsers which features should be supported in a given document. In other words, the doctype alone isn’t going to make your pages compliant with modern HTML features. It’s really up to the browser to determine feature support on a case-by-case basis, regardless of the doctype used. In fact, you can use one of the older doctypes with new HTML5 elements on a page and the page will render the same as it would if you used the new doctype.
The <html> Element
The <html> element is the top-level element in an HTML file — meaning that it contains everything in the document other than the doctype. The <html> element is divided into two parts — the <head> and <body> sections. Everything else in the web page file will be placed either in the <head> element or inside the <body> element.
The code below shows the <html> element, which follows the doctype declaration and includes the <head> and <body> elements:
<!DOCTYPE html>
<html lang="en">
<head></head>
<body></body>
</html>
How to Use <head> Tags in HTML
The <head> section contains important information about the document that isn’t displayed to the end user — such as the character encoding and links to CSS files and possibly JavaScript files too. This information is used by machines such as browsers, search engines and screen readers:
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>HTML5 Boilerplate</title>
<link rel="stylesheet" href="styles.css">
<script src="scripts.js"></script> <!-- Optional location. It's usually
better to place this before
the closing </body> tag -->
</head>
All of the elements contained between those <head> … </head> tags above is important but not seen by end users — except perhaps the <title> text, which will appear in online searches and in browser tabs.
How to Use <body> tags in HTML
The <body> section contains everything that’s displayed in the browser — such as text, images, and so on. If you want to present something to the end user, make sure it’s placed between the opening and closing <body> … </body> tags:
<body>
<h1>This is My Dog</h1>
<p>
<img src="dog.jpg" alt="A golden retriever, lying in the grass">
</p>
<p>Here's my gorgeous boy, lying in the grass after our walk today.</p>
</body>

What is the lang Attribute?
The <html> element ideally includes the lang attribute, as shown in the code above (<html lang="en">). Its main purpose is to tell assistive technologies such as screen readers how to pronounce the words when read aloud. (This attribute isn’t required for a page to validate, but you’ll get a warning from most validators if you don’t include it.)
The lang attribute shown above has a value of en, which specifies that the document is written in English. There are values for all other spoken languages, such as fr for French, de for German, hi for Hindi, and so on. (You can find a comprehensive list of language codes on Wikipedia.)
HTML Document Character Encoding
The first line inside the <head> section of an HTML document is the one that defines the character encoding for the document. The letters and symbols that we read on a web page are defined for computers as a series of numbers, and some characters (such as letters) are encoded in multiple ways. So it’s useful to tell your computer which encoding your web page should refer to.
Indicating the character encoding is an optional feature and won’t cause any warnings in validators, but it’s recommended for most HTML pages:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"> <!-- character encoding -->
⋮
</head>
<body></body>
</html>
Note: to ensure that certain older browsers read the character encoding correctly, the entire character encoding declaration must be included somewhere within the first 512 characters of your document. It should also appear before any content-based elements (like the <title> element that appears later in our example).
Why use UTF-8 character encoding in HTML5 templates?
The character encoding example above uses the UTF-8 character set. In nearly all cases, utf-8 is the value you should in your documents. This encoding covers a wide range of characters not included in other encodings. You’ve probably come across weird characters on the Web — such as � — that were obviously a mistake. This often happens because the browser can’t find the intended character in the character set that’s been specified in the document.
UTF-8 covers a wide range of characters, including the many characters of languages across the globe, and also lots of useful symbols. As explained by the World Wide Web Consortium:
A Unicode-based encoding such as UTF-8 can support many languages and can accommodate pages and forms in any mixture of those languages. Its use also eliminates the need for server-side logic to individually determine the character encoding for each page served or each incoming form submission. This significantly reduces the complexity of dealing with a multilingual site or application.
A full explanation of character encoding is beyond the scope of this article, but if you want to delve a little deeper, you can read about character encoding in the HTML specification.
What Does X-UA-Compatible Mean?
You will sometimes see this line in the head of an HTML document:
<head>
⋮
<meta http-equiv="X-UA-Compatible" content="IE=edge">
</head>
This meta tag allows web authors to choose what version of Internet Explorer the page should be rendered as. Now that Internet Explorer is largely just a bad memory, you can safely leave this line out of your code. (We’ve left it out of our HTML5 boilerplate.) If you know for sure that your web page might be viewed in old versions of IE, it might be worth including it. You can read more about this meta tag on the Microsoft site.
The Viewport Meta Element
The viewport meta element is a feature you’ll see in just about every HTML5 template. It’s important for responsive web design and mobile-first design:
<head>
⋮
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
This <meta> element includes two attributes that work together as a name/value set. In this case, the name is set to viewport and the value is width=device-width, initial-scale=1. This is used by mobile devices only. You’ll notice the value has two parts to it, described here:
width=device-width: the pixel width of the viewport that you want the website to be rendered at.initial-scale: this should be a positive number between 0.0 and 10.0. A value of “1” indicates that there’s a 1:1 ratio between the device width and the viewport size.
You can read up a little more on these meta element features on MDN, but for now just know that, in most cases, this meta element with these settings is best for mobile-first, responsive websites.
The <title>, description, and author
The next section of the HTML base template contains the following three lines:
<head>
⋮
<title>A Basic HTML5 Template</title>
<meta name="description" content="A simple HTML5 Template for new projects.">
<meta name="author" content="SitePoint">
</head>
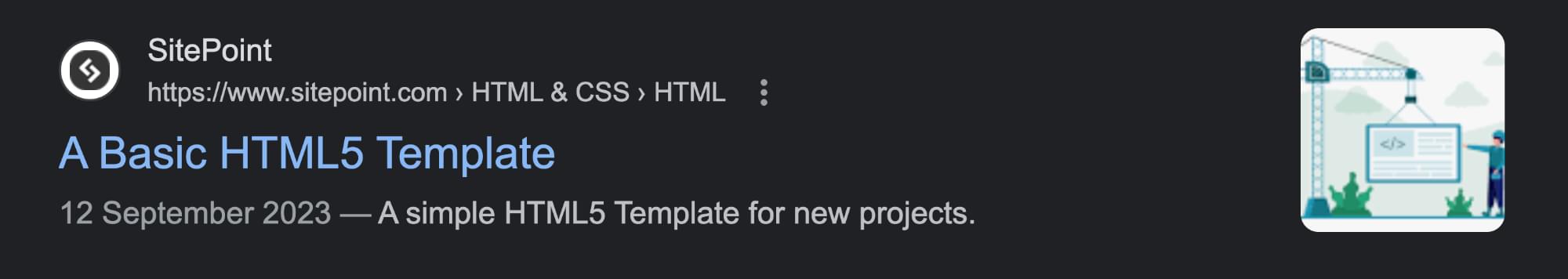
The <title> is what’s displayed in the browser’s title bar (such as when you hover over a browser tab), and it’s also shown in search results. This element is the only mandatory element inside the <head> section. The description and author meta elements are optional, but they do provide important information for search engines. In a search result, the title and description in the code sample above would appear as shown in the following image.

You can put as many valid meta elements in the <head> as you like.
Open Graph Meta Elements for Social Cards
As said above, all meta elements are optional, but many have benefits for SEO and social media marketing. The next section in our HTML5 boilerplate includes some of those meta element options:
<head>
⋮
<meta property="og:title" content="A Basic HTML5 Template">
<meta property="og:type" content="website">
<meta property="og:url" content="https://www.sitepoint.com/a-basic-html5-template/">
<meta property="og:description" content="A simple HTML5 Template for new projects.">
<meta property="og:image" content="image.png">
</head>
These <meta> elements take advantage of something called the Open Graph protocol, and there are many others you can use. These are the ones you’re likely to use most often. You can view a full list of available Open Graph meta options on the Open Graph website.
The ones we’re including here will enhance the appearance of the web page when it’s linked in a social media post. For example, the five <meta> elements included here will appear in social cards embedding the following data:
- a title for the content
- the type of content being delivered
- the canonical URL for the content
- a description of the content
- an image to associate with the content
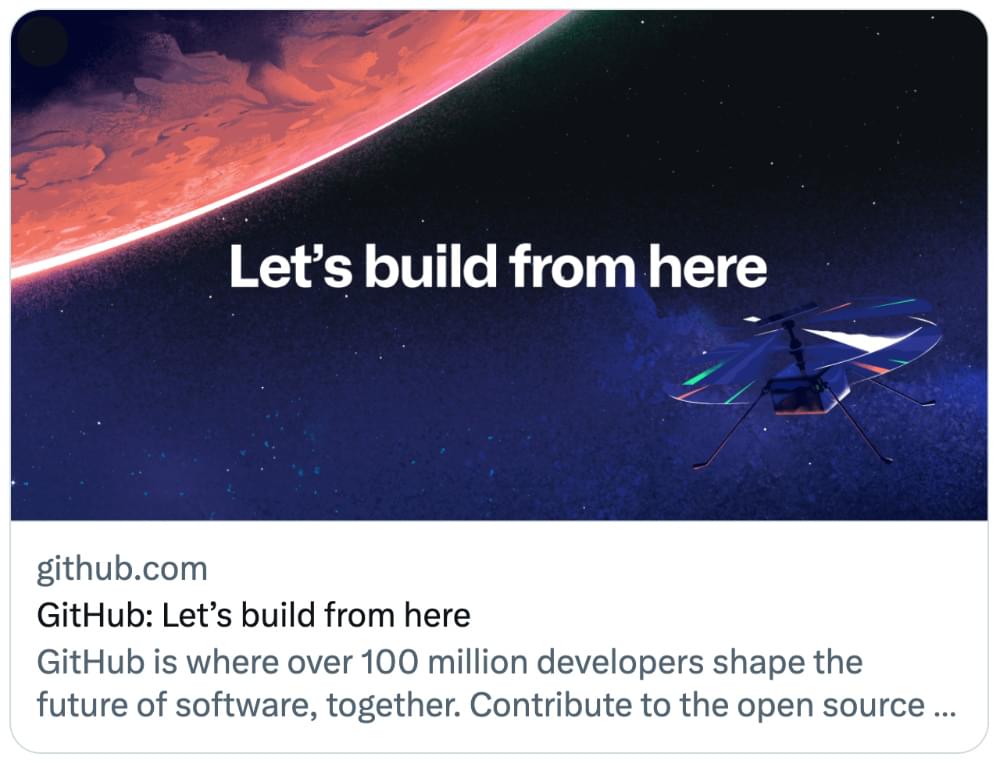
When you see a post shared on social media, you’ll often see these bits of data automatically added to the social media post. For example, below is what would appear in a tweet if you included a link to GitHub’s home page.

Favicons and Touch Icons
The next section in the HTML5 template includes <link> elements that indicate resources to include as a favicon and apple touch icon:
<head>
⋮
<link rel="icon" href="/favicon.ico">
<link rel="icon" href="/favicon.svg" type="image/svg+xml">
<link rel="apple-touch-icon" href="/apple-touch-icon.png">
</head>
A favicon will appear in the browser tab when someone is viewing your site. The favicon.ico file is for legacy browsers and doesn’t have to be included in the code. As long as your favicon.ico file is included in the root of your project, the browser will automatically find it. The favicon.svg file is for modern browsers that support SVG icons. You could also use a .png file instead.
The last element references the icon that’s used on Apple devices when the page is added to the user’s home screen.
There are other options you can include here, including a web app manifest file that references other icons. For a full discussion, we recommend Andrey Sitnik’s post on the subject. But the ones included here will suffice for a simple HTML starter template.
Including CSS Stylesheets and JavaScript Files
The last two significant portions of our HTML starter template are the references to one or more stylesheets and possibly also JavaScript files. Both are optional, of course, although it would be rare to have a site without at least some CSS styling.
Including a CSS stylesheet in an HTML template
A stylesheet can be included anywhere in a document, but you’ll normally see it inside the <head> section:
<head>
⋮
<link rel="stylesheet" href="css/styles.css?v=1.0">
</head>
The <link> element points the web browser to an external stylesheet so that it can apply those CSS styles to the page. The <link> element needs rel attribute of stylesheet. In the past, a type attribute was also normally included, but it was never actually needed, so just leave it out if you find older code on the Web that includes it.
Notice that we added the ?v=1.0 query string to the end of the CSS link. This is completely optional. It’s a handy trick when you’ve updated your stylesheet to also update this query string (say, to 1.1 or 2.0), because doing so ensures that browsers will throw out any older, cached copy of the CSS file and load the fresh, new version.
It’s worth noting that you don’t have to use a <link> element to include CSS on a web page, as you can instead place all your styles on the page itself within <style> … </style> tags in the <head> section. This is handy when experimenting with layouts, but in general it’s not efficient to do this on a live site, as those styles won’t be accessible on other pages, leading to inefficient and/or repetitive code.
Including a JavaScript file in an HTML template
JavaScript code is normally added to an HTML page via a <script> element. This element’s src attribute provides a link to the JavaScript file. You can link to JavaScript files from anywhere in your HTML template. You’ll often see them within the <head> section, but as a general rule, it’s considered best practice to place them at the bottom of the document, just before the closing </body> tag:
<head>
⋮
<script src="js/script1.js"></script>
</head>
<body>
⋮
<script src="js/script2.js"></script> <!-- Generally the best location -->
</body>
Placing the <script> element at the bottom of the page is partly to help the page-load speed. When a browser encounters a script, it will pause downloading and rendering the rest of the page while it parses the script. This results in the page appearing to load much more slowly when large scripts are included at the top of the page before any content. Thus, most scripts should be placed at the very bottom of the page, so that they’ll only be parsed after the rest of the page has loaded.
Another advantage of placing scripts near the bottom of the page is that any elements the script needs to act on are loaded first. That said, in some cases the script may need to be placed in the head of your document, because you want it to take effect before the browser starts rendering the page.
Similar to stylesheet references, the type attribute on scripts is not (and never was) needed. Since JavaScript is, for all practical purposes, the only real scripting language used on the Web, and since all browsers will assume that you’re using JavaScript even when you don’t explicitly declare that fact, you can safely leave off type="text/javascript, which often appears in legacy code.
As with CSS, you can actually embed JavaScript in the template itself, rather than link to an external JavaScript file. Again, this is generally inefficient, so don’t do this unless you’re testing some code, or if you’re sure the script won’t be needed on any other pages. You can embed your script by placing it inside plain <script> … </script> tags:
<head>
⋮
<script>
console.log("Woo!")
</script>
</head>
<body>
⋮
<script>
console.log("Hoo!")
</script>
</body>
A Note About Older Browsers and New Elements
When HTML5 was introduced, it included a number of new elements, such as <article> and <section>. You might think that support for unrecognized elements would be a major problem for older browsers — but it’s not! The majority of browsers don’t actually care what tags you use. If you had an HTML document with a <recipe> element (or even a <ziggy> element) in it, and your CSS attached some styles to that element, nearly every browser would proceed as if this were totally normal, applying your styling without complaint.
Of course, such a hypothetical document would fail to validate and may have accessibility problems, but it would render correctly in almost all browsers — the exception being old versions of Internet Explorer (IE). Prior to version 9, IE prevented unrecognized elements from receiving styling. These mystery elements were seen by the rendering engine as “unknown elements”, so you were unable to change the way they looked or behaved. This includes not only our imagined elements, but also any elements that had yet to be defined at the time those browser versions were developed, including new HTML5 elements.
Fortunately, older browsers that don’t support styling of new elements are virtually nonexistent today, so you can safely use any new HTML element without worry in almost any project.
That being said, if you really need to support ancient browsers, you can still use the trusty HTML5 Shiv, a simple piece of JavaScript originally developed by John Resig. Inspired by the work of Sjoerd Visscher, it made the new HTML5 elements styleable in older versions of IE. Really, though, this shouldn’t be needed today. As indicated by caniuse.com, HTML5 elements are supported across all in-use browsers.
The Complete HTML5 Boilerplate
Here’s our final HTML5 Template — a basic boilerplate that you can use for any project:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>A Basic HTML5 Template</title>
<meta name="description" content="A simple HTML5 Template for new projects.">
<meta name="author" content="SitePoint">
<meta property="og:title" content="A Basic HTML5 Template">
<meta property="og:type" content="website">
<meta property="og:url" content="https://www.sitepoint.com/a-basic-html5-template/">
<meta property="og:description" content="A simple HTML5 Template for new projects.">
<meta property="og:image" content="image.png">
<link rel="icon" href="/favicon.ico">
<link rel="icon" href="/favicon.svg" type="image/svg+xml">
<link rel="apple-touch-icon" href="/apple-touch-icon.png">
<link rel="stylesheet" href="css/styles.css?v=1.0">
</head>
<body>
<!-- your content here... -->
<script src="js/scripts.js"></script>
</body>
</html>
You can drop this simple, ready-to-use HTML5 template code into any project today! Building on this, you can add whatever content you want between the <body> and </body> tags.
Conclusion
There are lots of HTML starter templates and frameworks available online that come with ready-made CSS and JavaScript files and a lot of pre-written content that you can play around with and modify. That wasn’t our aim here. The basic boilerplate we’ve presented here includes all the things you’re likely to need when designing any web page, so that you don’t have to start completely from scratch every time.
Feel free to copy the basic HTML page template we showed at the start, or the complete one shown above, and use them in your projects. Over time, you’ll probably find that there are bits you don’t often need, and other things we didn’t mention here that you use a lot, so you can update your boilerplate to adapt to your workflow.
Next Steps
A great way to take your web layouts to the next level is with The Principles of Beautiful Web Design, 4th Edition. This book will teach you the principles of design and show you how to implement them for the Web. It was completely rewritten in September 2020 and includes cutting-edge techniques you haven’t read about anywhere else.
To hone your CSS knowledge, our curriculum of modern CSS projects will help you master the latest, advanced editions to CSS3.
Beyond that point, you can take your website or web app development to the next level with interactivity and programmatic, reactive UIs. Check out SitePoint’s extensive resources on JavaScript and React, for example. And find out how to start new projects faster with our guide to the best scaffolding web tools and libraries. Alternatively, if you’d like to build web experiences without learning to code, read our primer on the no-code movement. The latest no-code tools have changed the game. For the first time, they’re powerful enough to provide a serious alternative to coding in many situations.
HTML5 Boilerplate FAQs
We’ll end by answering frequently asked questions about HTML5 boilerplate code.
What is a boilerplate in HTML?
A boilerplate is a HTML page template that you break out each time you start a project, saving you from having to start from scratch. It includes common elements such as a doctype declaration and basic HTML elements that appear on every web page.
Is a boilerplate a template?
Yes. A boilerplate is a very simple HTML starter template that includes the basic elements that appear on any web page, such as the character encoding, the <head> and <body> elements, and links to CSS and JavaScript files.
How to create a boilerplate in HTML?
One way to create your own HTML boilerplate is to take any web page, copy its source code, and strip out everything except the most basic elements that appear on every web page. Or you can grab our ready-made HTML5 boilerplate and paste it into a .html file, and you’re ready to go!
What is an HTML5 boilerplate used for?
When designing a web page, there’s nothing worse than starting with a blank .html page and having to write all of the boring bits of code from scratch. Our HTML5 boilerplate provides you with all the HTML template code you need to get up and running, so that you can start working on your unique design and content straight away.
What is a boilerplate example?
There are lots of HTML5 boilerplate examples on the Web. Over time, you’ll likely create your own boilerplate, based on how you like to write your HTML. Our HTML5 boilerplate examples provide all the basics elements that are needed on most web pages.
As a really simple start, you can just use this:<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"><title>HTML5 Boilerplate</title> <link rel="stylesheet" href="styles.css"> </head> <body> <h1>Page Title</h1> <script src="scripts.js"></script> </body> </html>
What is the starting code for HTML?
An HTML document always starts with a doctype declaration: <!DOCTYPE html>. After that comes the <html> tag, which contains everything else on the web page. The two child elements of <html> are the <head> and <body> elements. Our HTML5 boilerplate includes all the basic starting code for any web page.
Does every HTML file need a boilerplate?
Ideally, yes. An HTML boilerplate provides the minimum amount of code for an HTML page to do anything useful in a web browser. You can use your HTML boilerplate code on every page of your website. Often, the common elements of your boilerplate will be injected into your pages from a single source — such as a framework or an include file — so that you can update your boilerplate on all pages at once. Our HTML5 boilerplate provides all the HTML template code you need to get started.
 Louis Lazaris
Louis LazarisLouis is a front-end developer, writer, and author who has been involved in the web dev industry since 2000. He blogs at Impressive Webs and curates Web Tools Weekly, a newsletter for front-end developers with a focus on tools.
 Dianne Pena
Dianne PenaDianne is SitePoint's newsletter editor. She especiallly loves learning about JavaScript, CSS and frontend technologies.